It’s hard to write a big story for a simple question: Is there a overview of the CSS commands that we can use in Budgie? And if not, can such a listing be created somehow? Especially a oversight of all budgie exclusive elements like budgie-panel would be great.
To clarify where the question comes from, there are many differences between normal GTK3 and Budgie GTK3, that much is obvious to me and trial/error only get’s me so far.
Examples:
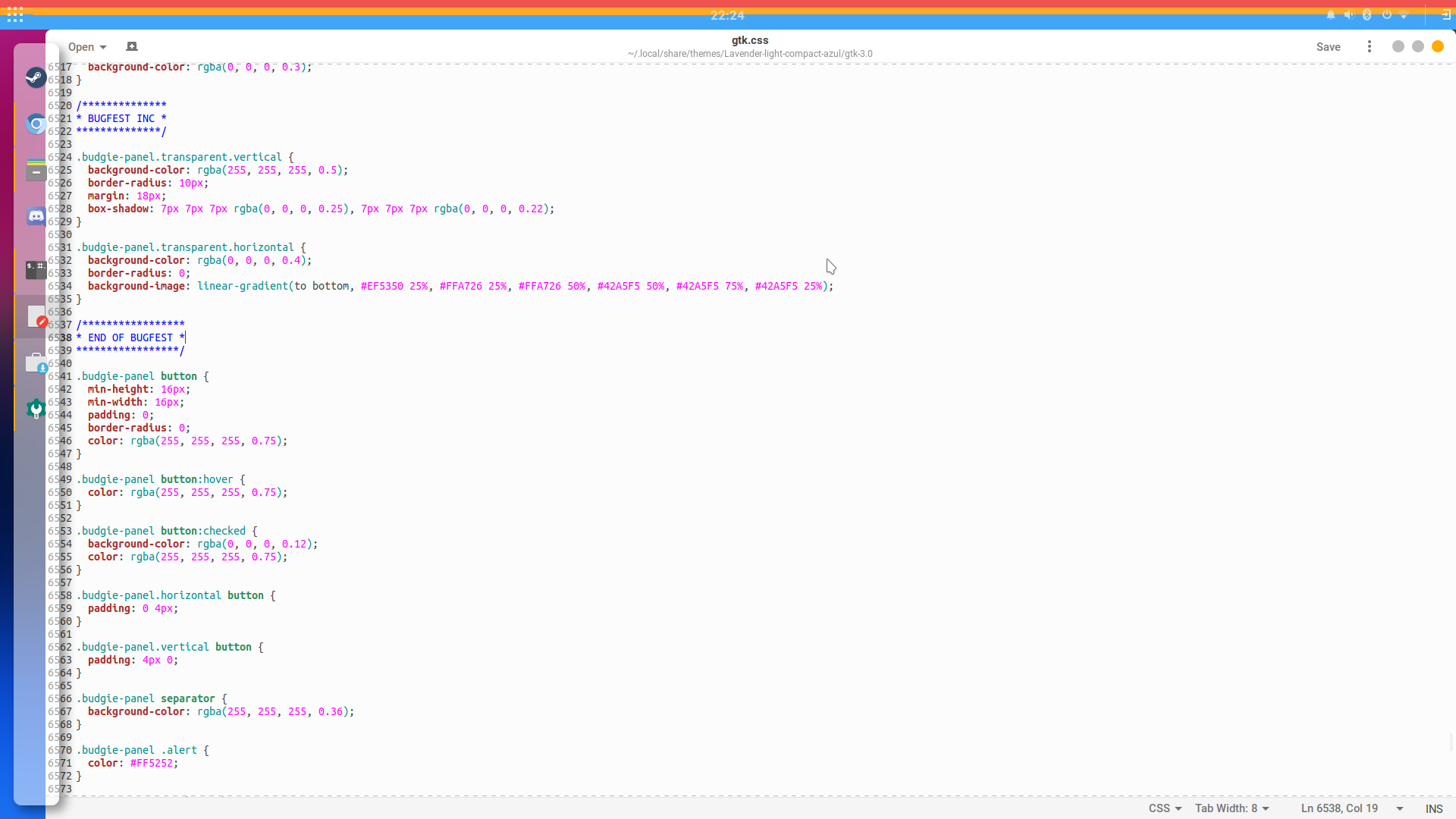
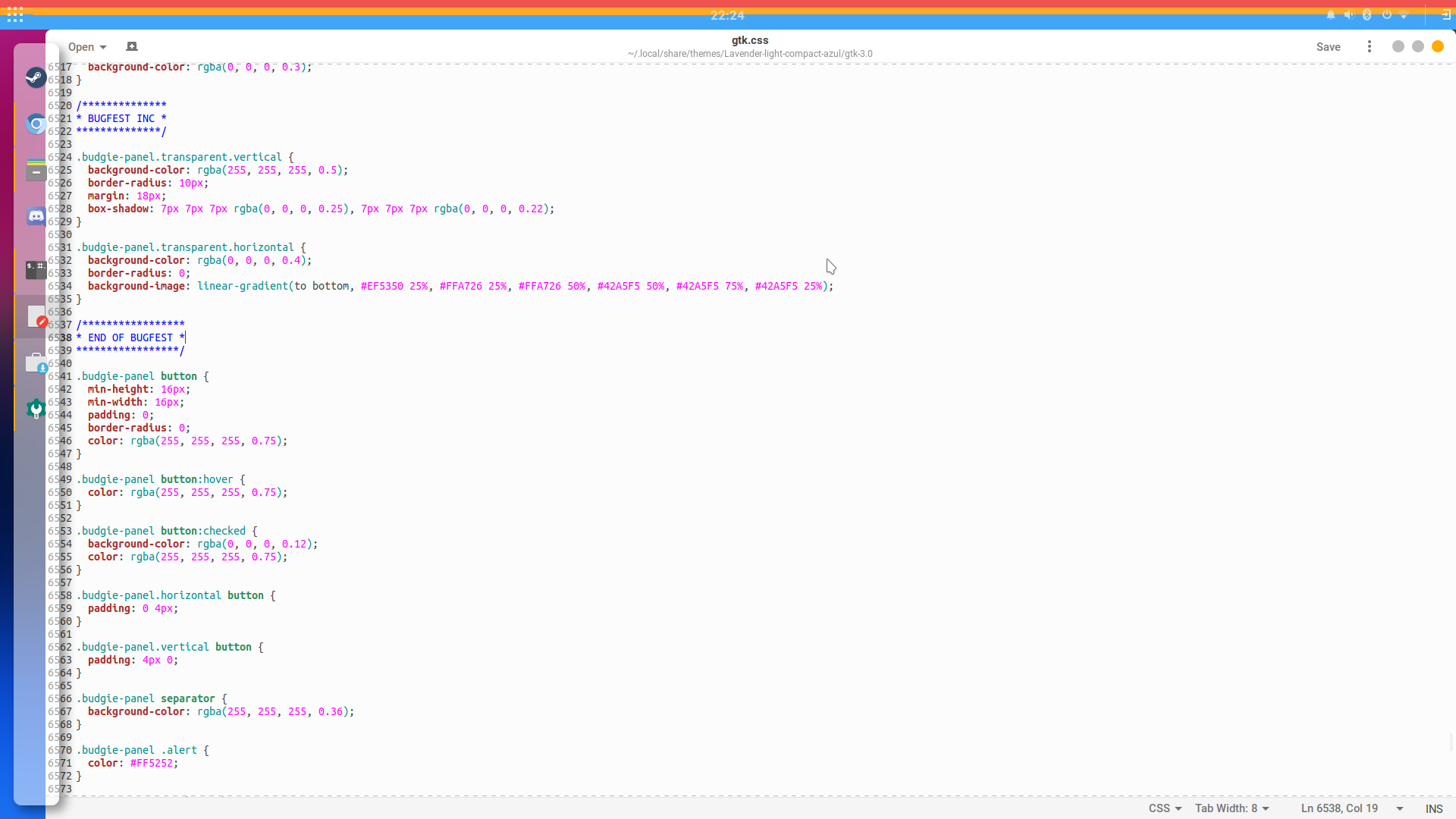
- Where in default GTK3 I can give a margin to a panel, that will be upheld even when windows go maximized, here it will only respect panel total height/width (incl padding), not margin.
- Where in default GTK3 I can make a linear gradient with alpha set, here the alpha value is ignored.
Screenshot shows both issues in action, but these are just examples and many more will likely come.

This should get you going as to the budgie was specifics
https://github.com/UbuntuBudgie/pocillo-gtk-theme/blob/master/src/gtk-3.0/3.22/sass/apps/_budgie.scss
Probably easier to look at existing gtk themes that is budgie compatible.
Yeah was using Pocillo as a reference sheet and reason I picked the theme I have is partly because it has budgie specific elements already in play. But some elements are missing like the “space a maximized window can occupy” and can’t seem to find any reference to either the CSS or brute forcing it into engine.
Thing is, this will be used for a TV setup instead of regular close-range desktop, so many objects need some drastic change to make it work for a more remote workflow. Am bound to have to rely on some features not used in any default themes, but are probably implemented or hackable regardless.